细微之处,令人暖心的细节第二弹来啦~
这次主要介绍的是bilibili,如今bilibili深受年轻人的喜爱,央视也不得不来蹭热度了,毕竟得年轻人者得天下,吼吼~
bilibili这款软件里面充满了富有趣味性的小细节,它们在不经意间显现出来,让你不自觉地感叹:bilibili是个小精灵吧,它怎么那么可爱!
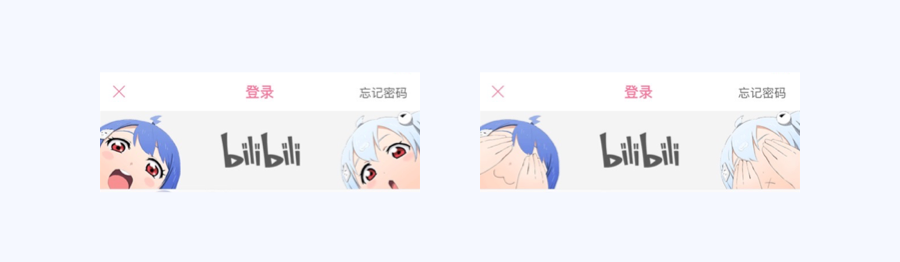
1. 填写密码时2233娘捂住眼睛
bilibili手机号登陆页面,当输入手机号时,2233娘睁着水汪汪的大眼睛期待你登陆,当输入密码时,2233娘会用手蒙住眼睛,表示你的密码很安全,我没有偷看哦,简直不要太萌了~

2. 弹幕速度形象化
当咱们设置弹幕时,bilibili用小人来模拟弹幕速度,左边的小人感觉在慢悠悠地走路,右边的小人在风一般的奔跑,可谓是非常形象了。适中速度用文字表示,有助于帮助理解两侧图标含义。

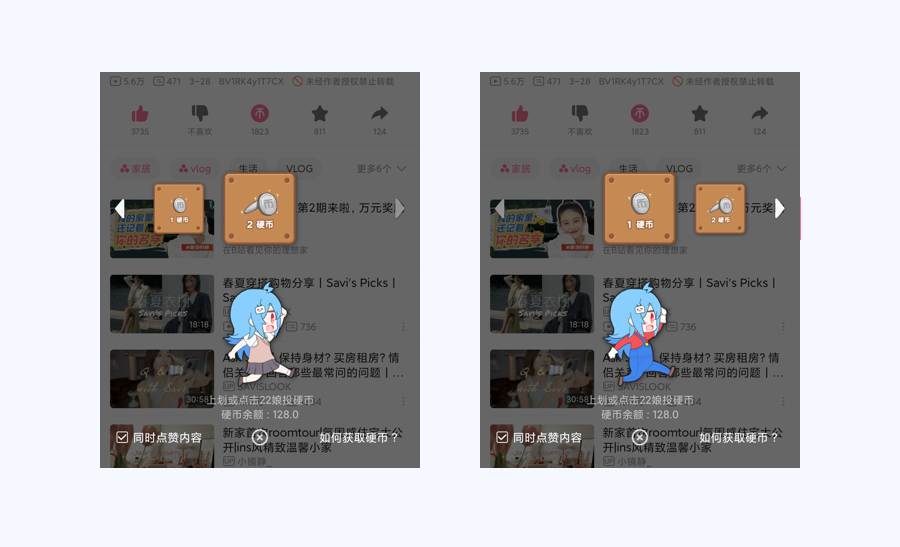
4. 投币换装
视频投币环节模仿了超级玛丽小游戏,点击或上滑22娘便可以投币,并且切换硬币还会换装。
同时这个界面的缺点也很明显,硬币不可以点击,只可以左右滑动,并且两侧还有切换按钮,显得页面有些杂乱,我初次使用时感觉非常奇怪,其实完全可以将切换按钮去掉,变成硬币可点击。
最后,bilibili用22娘取代普通的发送按钮,虽然有趣,但是需要一定的学习成本。

4. 播放进度条
网页端视频播放进度条是小电视的形式,还有一双大大的眼睛?,当把进度条向左滑时,小电视的眼睛便向左看,贼可爱。

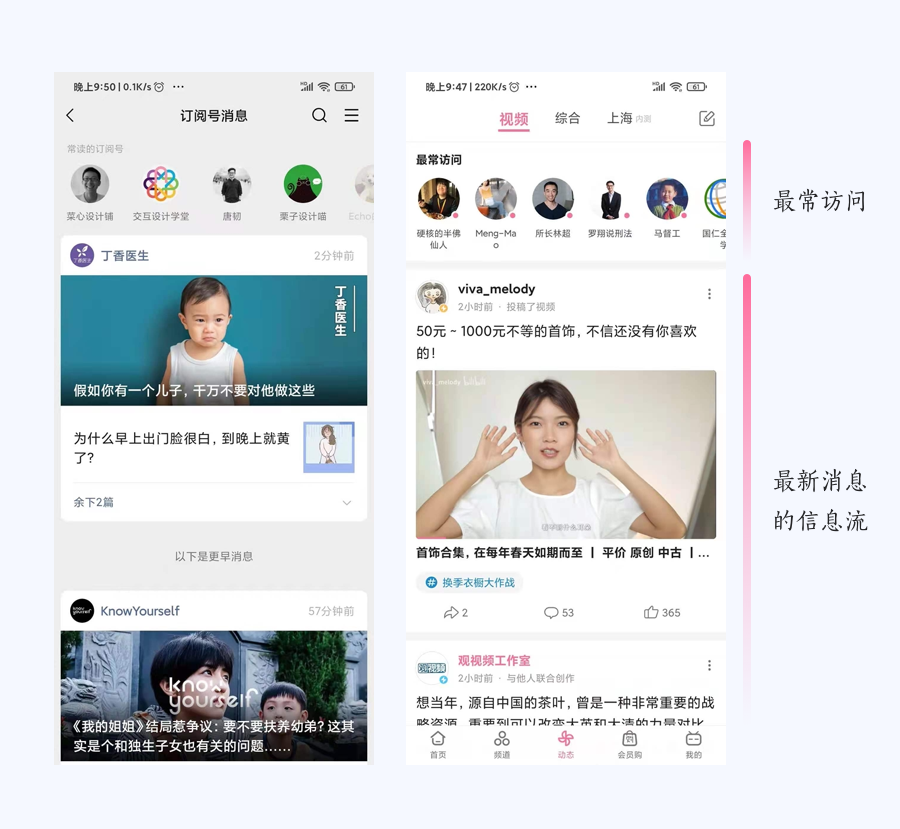
微信的订阅号消息和bilibili的动态十分相似,用户的使用目的都是希望看到关注的公众号或UP主的最新消息。
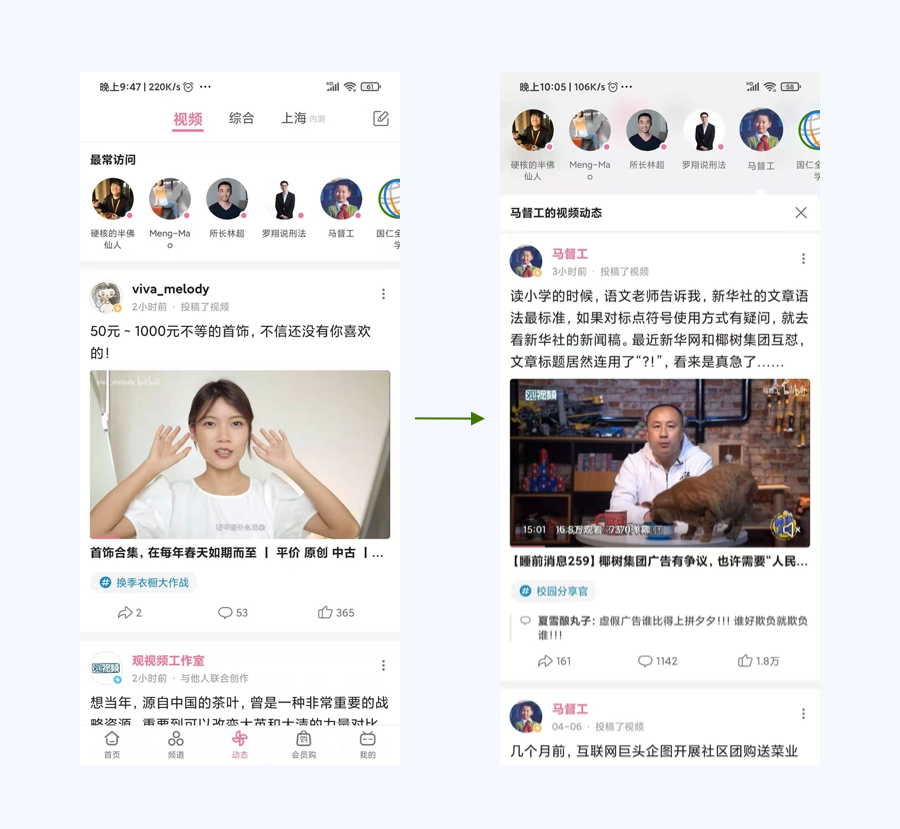
页面布局也十分相似,主要分为两个部分,顶部是最常访问的公众号或UP主,下方是最新动态的信息流。

通常我的使用习惯是整体浏览一下,看是否有我感兴趣的文章或视频,其次重点关注我感兴趣的博主有没有更新动态,如果有更新内容,则会点击公众号或博主头像查看最新动态。
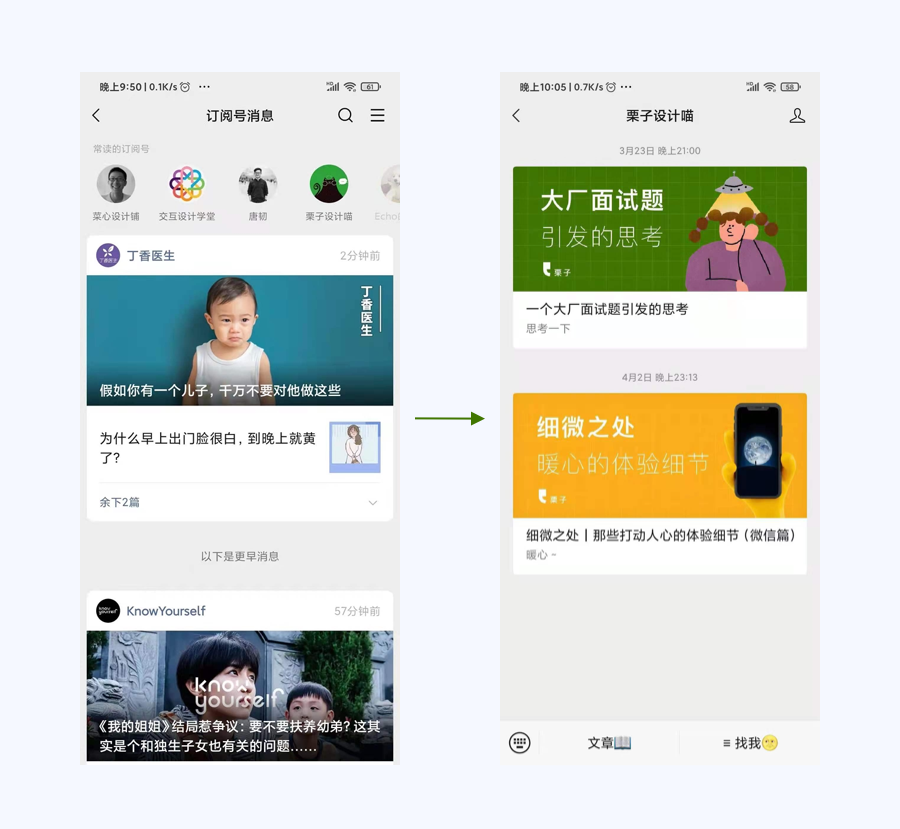
当点击公众号或博主头像后,界面发生了一些细微的区别。
当点击微信公众号之后,会直接进入公众号聊天对话框页面,查看最新消息。

当点击UP主头像时,页面并没有很大的变化,顶部仍为最常访问的UP主列表,但下方的信息流变为UP主的个人最新视频动态。

两者的重要区别在于,如果想要查看其它公众号的最新消息,微信需要「点击进入-退出-再次点击进入-……」形成一个循环,而bilibili可以直接点击头像或手指左右滑动完成内容切换,交互流程短了很多。
其实既然是用户最常访问的公众号或UP主,那么以往的消息动态应该都有观看过,用户希望看到的是他们最新的动态,通常不会超过3条,所以更重要的是如何快速进行切换,以查看多个公众号或UP主的最新动态。因此,在这一个小小的交互细节上,我觉得bilibili赢了~
文章转载自鸟哥笔记,原文来源于栗子
 返回顶部
返回顶部