▌减轻读者压力
碎片化阅读场景下,读者刷公众号的场景复杂多变,可能会在被窝、公交地铁、排队吃饭、上班摸鱼,甚至厕所蹲坑。
在这种随时可能被打断,终止阅读的场景下,如何让读者保持高度注意力成了关键。
优质的排版一定是以读者阅读体验为前提,减轻阅读压力,让读者看得舒服,看得轻松。
一昧注重排版样式的多变、内容模块的复杂就会本末倒置。
▌增加读者阅读效率
生活节奏越来越快,读者专心阅读的时间越来越少。如果文章逻辑性不强、结构冗杂,读者就会没有足够的耐心逐字逐句阅读。
排版,能把文章的逻辑理顺,将内容概述、重点词句展现,能让读者在最短的时间内理解文章所传达的意思。
▌加深读者对公众号的认知
人们常说见字如人,其实不只是字,很多东西都是形象的延伸。
文章中的文字色调、配图风格、头尾引导等排版模块,都会影响读者对公众号或品牌的认知。
公众号排版风格是逗比的,读者会认为作者拥有一个有趣的灵魂;排版风格是严肃的,就会认为很靠谱。
风格是一个长期逐渐形成的过程,只有长期保持一个风格,才会加深读者的认知。
在设计排版前,需要先确定排版风格,这将决定后续排版的方向。
否则一会儿弄个文艺风文字排版,一会儿又加个搞怪风配图,一会儿又觉得商务风引导图不错,给读者感觉乱糟糟的,不专业,像个精分在自嗨。
我扒了 N 多大号后,给大家总结了市面上常见的 10 种排版风格:
时尚杂志风
代表公众号:杜绍斐

现代简约风
代表公众号:插座学院、人物、拾遗

互联网科技风
代表公众号:极客公园、36氪

搞笑风
代表公众号:小声比比

干货科普风
代表公众号:好好住

文艺清新风
代表公众号:HANS汉声

高端商务风
代表公众号:晚点LatePost

购物风
代表公众号:一条

中国风
代表公众号:谁最中国

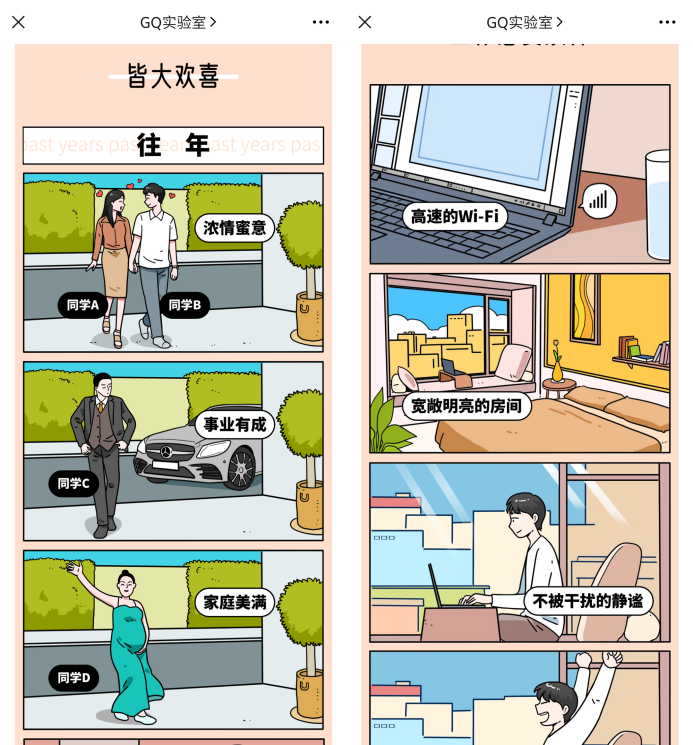
条漫风
代表公众号:GQ实验室

色调是排版的灵魂。每个优秀的公众号都有自己的主色调。
主色调最好确定 1 种,最多不超过 3 种。使用统一的主色调能增加阅读的连贯性,文章色调五花八门,会造成段落间充满割裂感,让读者眼花缭乱。
本号的主色调是红,那么头像、文章的强调部分、头尾引导图、样式都围绕此展开。
长期使用一个主色调,还能增加品牌辨识度,像一看到红色,我们就想到可口可乐,看到蓝色就想到百事可乐……

色调的选择,可以根据品牌、公众号调性确定:
想给读者传递一种积极向上的力量,可以选择橙、黄色;想呈现商务气质,则可以选择蓝、红色;当然,公众号读者是年轻群体,也可以选择莫兰迪色系。

正文文字排版要迎合大众阅读习惯,以简洁清爽为主。
▌字体字号
在不同的手机下看同一篇文章,字体大小会有略微差别。为了保险起见,正文字号一般选择主流的 14px 或 15px 。
14px 显得小巧精致,15px 阅读时会轻松点。如果读者为老年人,字体可以适当放大。
14px 字体大小:XXXXXXX 15px 字体大小:本文用的就是 15px
注释文字、不太重要的信息,可以选择 13px 。
13px 字体大小:XXXXXXX
小标题字号一般比正文大 3 号,也就是 17px 、 18px,或根据排版风格设计图片样式。
17px 字体大小:XXXXXXX 18px 字体大小:XXXXXXX
▌字体颜色
人们习惯阅读黑、灰的文字,如果用其他颜色作为正文字体,会增加读者的阅读负担。
所以,一般选择黑色字体,但不要选择默认的纯黑(#000000),饱和度高,在手机上看很刺眼。
可以选择黑色偏灰的:#595959、#3f3f3f(本文用的是#3f3f3f)
▌字体款式
字体款式没什么好说的,各个手机适配不一样,所以也是为了保险起见,默认即可。
▌字间距、行间距、两侧边距、对齐
G20 会标主创者方宏章在《关于文字的可阅读性》中说过这样一段话,很有参考意义:
每个字母之间必须有一定合理空间,如果字母之间的距离过于狭小,就像两个挨着很近的鸡蛋随时有可能相碰撞的危险,如果字母间距过大,那字母就会失去张力和紧张感,使得文字阅读变得乏味。
因此,字间距设置在 1 倍,不疏不密,刚刚好。
行间距也是同理,两行之间的距离不能太宽,也不能太拥挤,主流的是 1.5 倍或 1.75 倍。
两侧边距,适当缩进会让视线更集中,阅读更流畅,主流缩进是 16 。如果文章偏轻松,也可以选择 32 。
对齐,为了使文章更整洁,一般选择两端对齐,否则页面两端会出现凹凸不齐,好像被狗啃过的情况。
▌段落留白
一篇文章段落很长,满屏都是密密麻麻的字,读起来就会很吃力,注定被现代普遍缺乏注意力的读者给抛弃,所以我们要将文章分模块。
将长文按照逻辑结构或叙述节奏分成 3 至 5 个段落,再提炼小标题,就能减轻阅读压力。
小标题与上文之间留白,空 2 行;与下文空 1 行,这样能从视觉上把各个段落区分开。
句子间适当留白,能增加文章呼吸感。一般是 3 至 5 行句子,空 1 格换行,这样更清爽、整洁,便于阅读。
如果句子超过 7 行、甚至是 10 行,手机就会满屏都是字,黑压压的让人透不过气。
上下文和配图之间的留白则以空 1 行为佳。如果不留白,图片与文字混在一起乱糟糟,空太多,又会显得稀疏。
▌突出重点
一篇文章中,如果字体大小、颜色都一样,那就看不出哪些是重点了。通过增大字号、改变色号、加粗能帮助读者掌握重点。
增大字号一般用在小标题上,作为整个段落的重点提炼,字号比正文大 3 号;也适用于情绪文的结尾,作为情绪放大器,帮助读者释放情绪,这时字号只需比正文大 1 号。
改变色号的同时,一般默认加粗。色号讲究视觉排版的统一性,要跟主色调相搭,或者就是主色调。一篇文章内,色号最好出现 1 种,不能超过 3 种。
加粗也能单独使用。下划线、斜体是英文环境下的产物,一般不建议使用。
需要的注意是,文章内全是重点反而没有重点,1 屏内重点强调部分不能太多,一句话、几个词足以。
注释性文字,行数可以多一点,但一般也不超过 3 行。
字号可以选择:12px(12px示例示例)、13px(13px示例示例)
色号选择灰色调:#a5a5a5(XXXX)、#7f7f7f(XXXX)
▌中英文、数字混排
中文和英文之间前后加 1 个空格,便于阅读:
我买了一台 HUAWEI 手机。 我们用 Facebook 联系吧!
中英文与数字间也是同理:
我买了一台苹果 12 手机。 现在 iPhone 12 更新到了 IOS 14 。
一般来说,配图有 3 点作用:
▌辅助说明
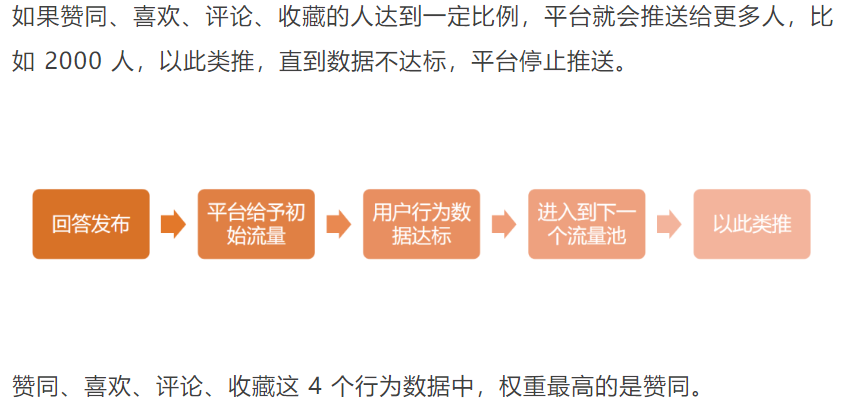
有些信息,单靠文字很难直观表达或过于复杂,为了便于读者理解,通过配图能进行解释说明、辅助理解。

▲ 配图示例
▌留白,减轻阅读压力
图片能打破视觉的单调性。如果一篇文章全是密密麻麻的字,会给读者很强的压迫感,让人兴趣索然。通过配图可以调节视线,给读者一点休息的空间,减轻疲惫感。
一般建议 3 屏文字 1 张配图,如果文章严谨性很强,则可以多几屏文字,甚至不要留白配图。
▌渲染情绪
在文章情绪高潮点,合适的配图能搭配文案,将情绪放大。
图片要与排版风格统一,不能一下子文艺风,一下子又是恶搞风,会给文章造成撕裂感。
与文案风格也要保持一致。在插科打诨的文章内适当加入表情包,可以活跃气氛,但在正儿八斤说事的文章配表情包,会给读者不专业的印象,适得其反。
图片要选择无版权的,否则会有侵权风险。微博、知乎、贴吧上的图片可能会有版权,最好不要用。
公众号后台的素材中心新增了一个无版权图库,大家可以在里面找图。 下面是两个无版权图库网站: Pixabay: http://pixabay.com Unsplash: GIF 图则可以去这个网站找: SOOGIF: http://www.soogif.com/
http://unsplash.com
头部引导,是位于公众号文章正文开始前的那一块区域,起到引导关注、传递公众号价值、与正文内容切割的作用。
可以是一句 Slogan、一段有关公众号价值的文案或是一张吸引读者往下滑的图片、一段内容概述。
一个完整的头部引导由 3 个模块构成:

01
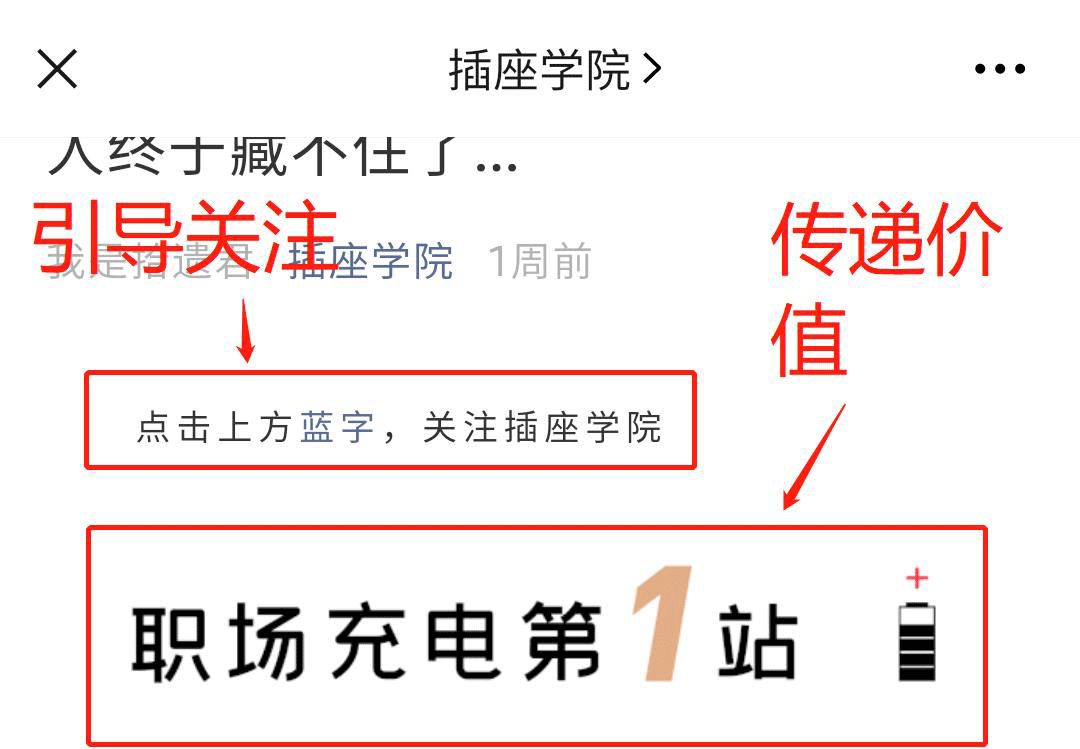
引导关注+传递公众号价值

引导关注的作用是给读者关注公众号的潜意识暗示,此外还有引导读者加星标的。
传递价值的文案很重要。一个陌生读者刚看到公众号时,他不知道这个公众号是做什么的,能提供什么价值,调性怎么样,所以这句话要给读者一个关注的理由,或是一句有格调的 Slogan。
在形式上,动图与静态图片都行,不过动图在视觉呈现上,更能吸引读者的眼球。

02
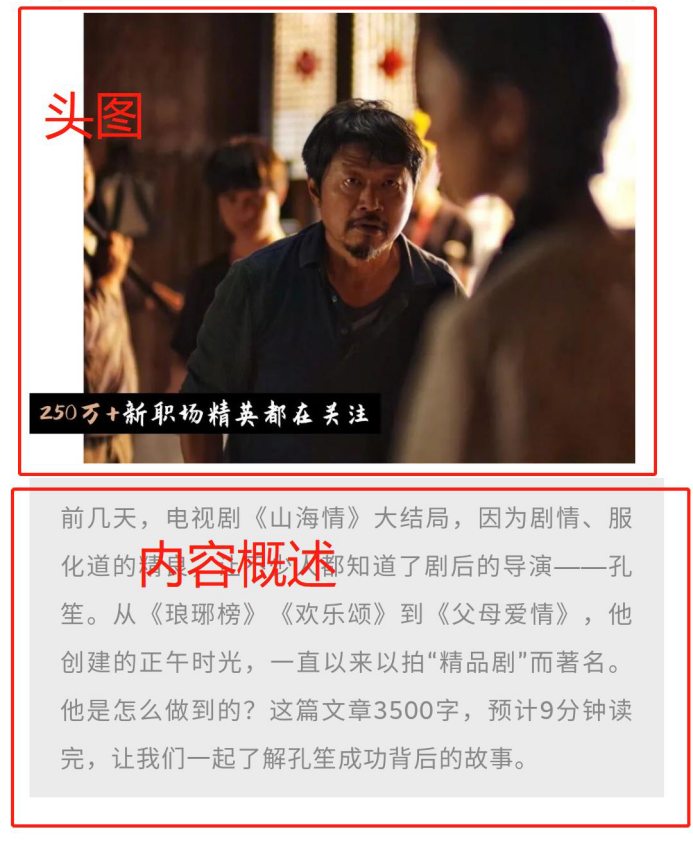
头图+内容概述

读者点击标题进来,说明对内容有一定的期待,这时选择一张补刀标题、跟内容关联度足够高的图片,就能牢牢吊住读者的胃口。
内容概述也是同理,并不是真的概述内容,而是写一段勾人的话,激发读者的好奇心,让其往下阅读。
03
作者介绍

作者及文章来源就不多展开,原创内容可以不写来源。
在实际情况中,以上 3 个模块并不需要全部具备。大家可以结合文章调性、公众号风格、自身喜好、设计能力等综合情况来任意组合。

▲ 优秀头部引导示例

▲ 优秀头部引导示例
尾部引导的目的,就是促使读者在看完文章后采取进一步动作,否则就算读者看完后觉得文章质量多么好,多么触动,他不关注、不点赞、不留言,对公众号还是没有价值。
市面上常见的尾部引导由 4 块组成:

01
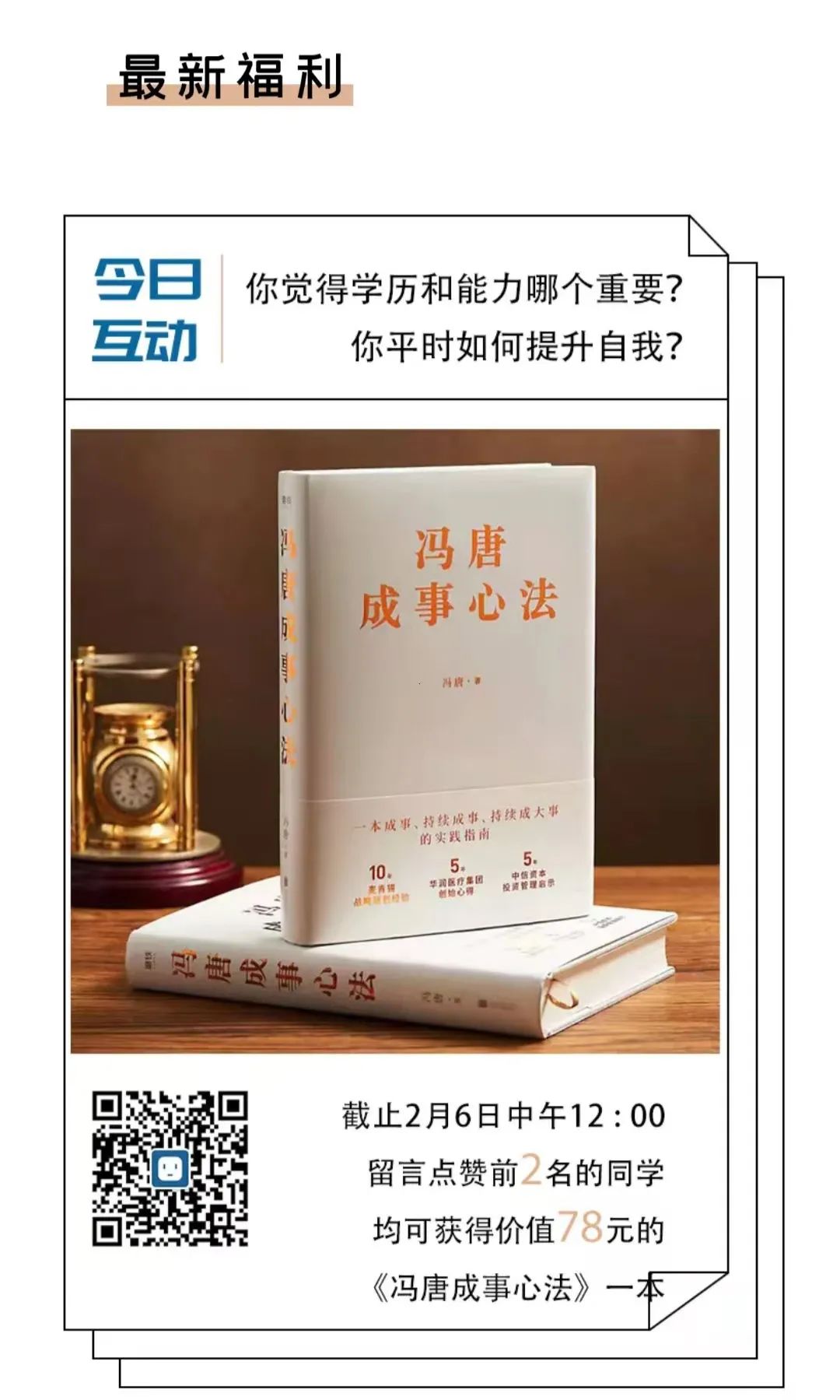
互动留言
互动留言,精简一个跟正文有关,让读者最有表达欲的问题。如果预算多的话,还可以给留言点赞数最高的几位读者一些小福利。

▲ 示例

▲ 示例
02
往期精选
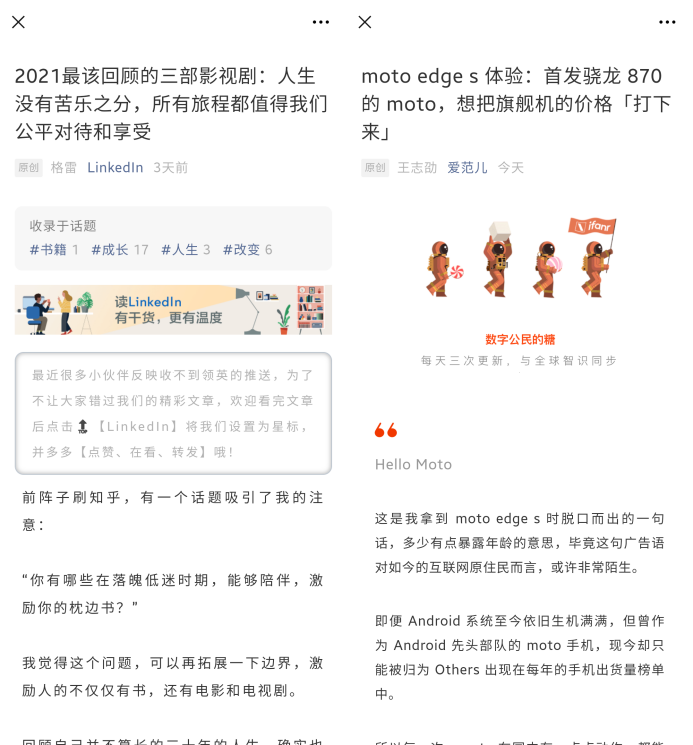
往期精选,能把读者单次点击文章的价值放到最大,通过优质内容的相互推荐,让读者长时间停留在公众号上。一般精选近期数据最好的 3 篇文章。

▲ 示例

▲ 示例

▲ 示例
03
引导关注
读者看完文章都滑到底部了,离关注就差一点动力,引导关注就是最后的临门一脚。
通过一段文案传递公众号价值,不仅要告诉读者“我是谁”,更要告诉读者“我对你有什么用”,甚至可以直接以干货为诱。

▲ 示例

▲ 示例
04
引导点赞、分享、在看
读者看完文章后,可能会忘记点赞、在看、分享,这时可以写一段文案提醒下。

▲ 示例

▲ 示例

▲ 示例
最后,给大家推荐几个优质的尾部引导示例:

图文转载于微信公众号番茄运营
 返回顶部
返回顶部